0X01 服务器域名准备
配置:腾讯云服务器
SSL证书、CDN:cloudfare
博客系统:wordpress
0X02 主题美化
argon 主题
首页打字机效果
修改style.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| .banner-title {
font-size: 2.2em;
width: auto;
height: auto;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-right: 2px solid black;
animation: typing 4.5s steps(40, end) forwards, blink-caret 0.75s step-end infinite;
overflow: hidden;
white-space: nowrap;
text-align: center;
}
@keyframes typing {
from { width: 0; }
to { width: 50%; }
}
@keyframes blink-caret {
from , to { border-color: beige; }
30% { border-color: transparent; }
}
|
首页进入全屏效果并增加箭头
在设置中修改为全屏

修改样式
style.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
@keyframes up-down-move {
0% {
opacity:0;
transform:translate(-50%,-150px);
}
50% {
opacity:1;
transform:translate(-50%,-130px);
}
100% {
opacity:0;
transform:translate(-50%,-110px);
}
}
.cover-scroll-down .fa-angle-down{
font-size: 3rem;
text-shadow: 0px 0px 8px #dc1111;
position:absolute;
transform: translate(-50%,-80px);
opacity:0;
}
.cover-scroll-down #pointer1{
animation: up-down-move 3s linear infinite;
}
.cover-scroll-down #pointer2{
animation: up-down-move 3s 1s linear infinite;
}
.cover-scroll-down #pointer3{
animation: up-down-move 3s 2s linear infinite;
}
|
修改header.php,在437行
1
2
3
4
5
6
7
| <?php if ($banner_size == 'fullscreen') { ?>
<div class="cover-scroll-down">
<i class="fa fa-angle-down" aria-hidden="true" id="pointer1"></i>
<i class="fa fa-angle-down" aria-hidden="true" id="pointer2"></i>
<i class="fa fa-angle-down" aria-hidden="true" id="pointer3"></i>
</div>
<?php } ?>
|
彩虹字
style.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| .banner-title::before {
content: '';
position: absolute;
top: 0;
left: 50%;
bottom: 0;
right: 0;
transform:translatex(-50%);
max-width:500px;
z-index: -100;
background:transparent;
filter: blur(30px);
opacity: 0.8;
}
.banner-title .banner-title-inner{
position:relative;
background:inherit;
}
.banner-title .banner-subtitle{
position:relative;
background:inherit;
}
.banner-title {
position: absolute;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size:200%;
animation: ColdLight 3s linear infinite;
color:transparent !important;
-webkit-background-clip: text;
}
|
全站自定义字体
全定制化设置字体,区分中英文的字体,区分不同位置的字体,包括正文、导航栏、标题。
修改style.css,增加以下代码
可以在这个网站去找字体的资源
Selection Embed Code - Google Fonts
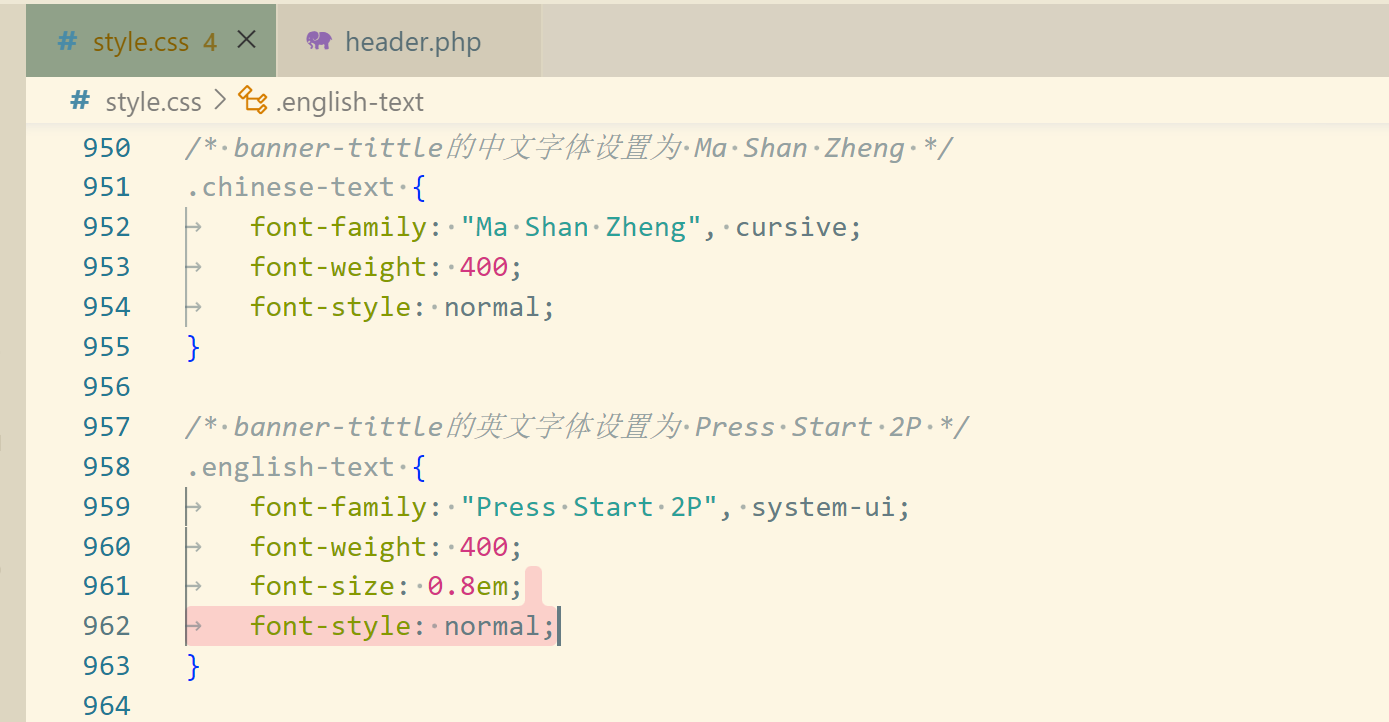
只修改特定的部分,比如banner、body、等自定义。(可以搜font,全局的修改特定的字体和特定位置的字体)
1
2
3
4
5
6
7
8
| .banner-title {
font-family: 'Press Start 2P';
src:
url('https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap');
font-weight: normal;
font-style: normal;
font-display: swap;
}
|
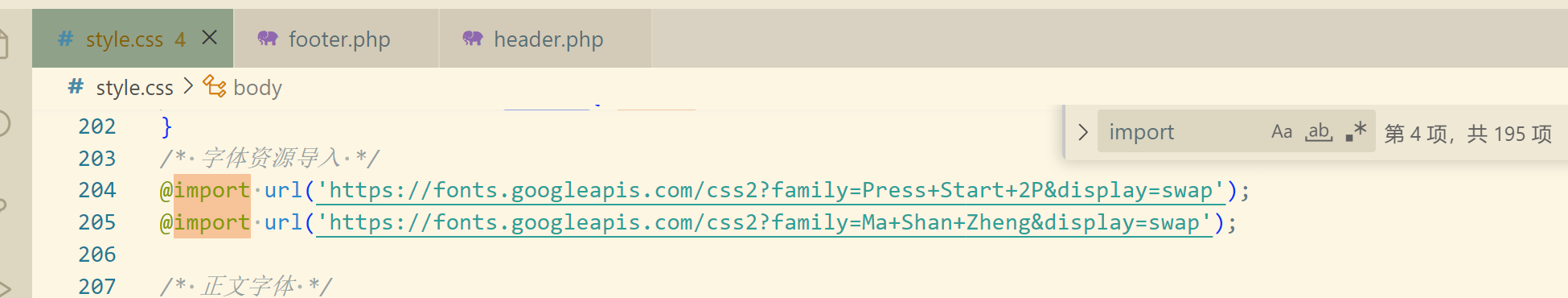
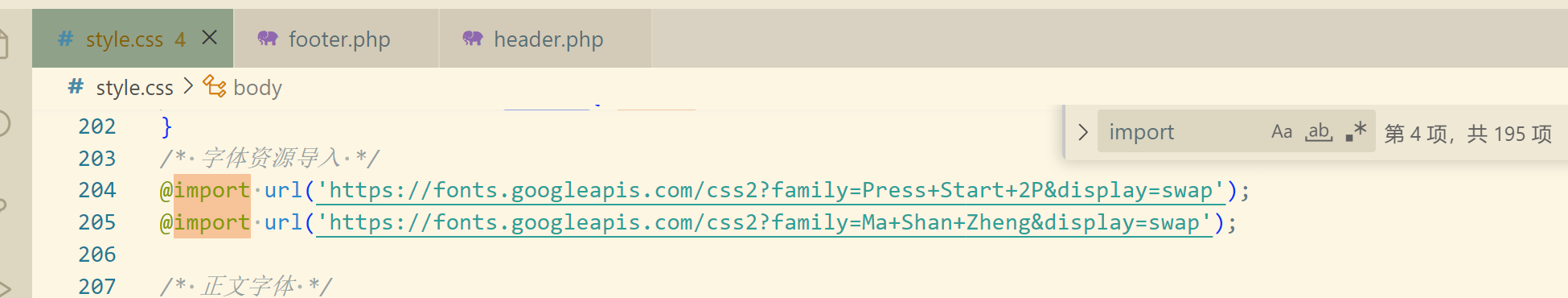
也可以在style.css前面的位置全局声明加载资源

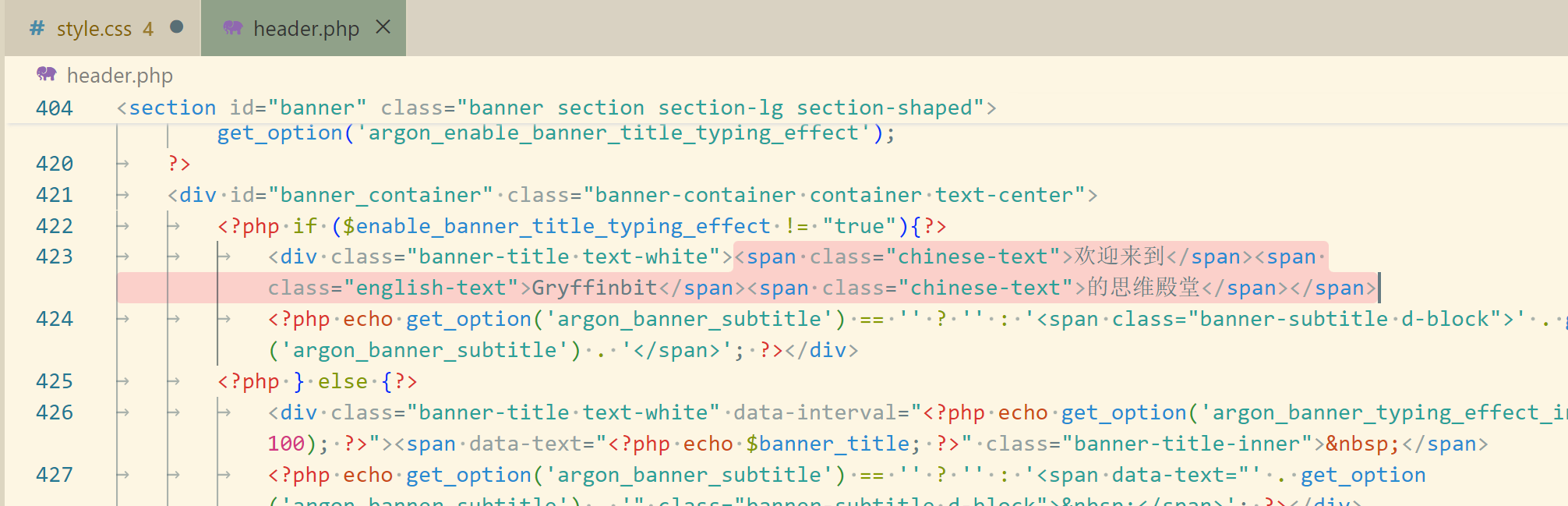
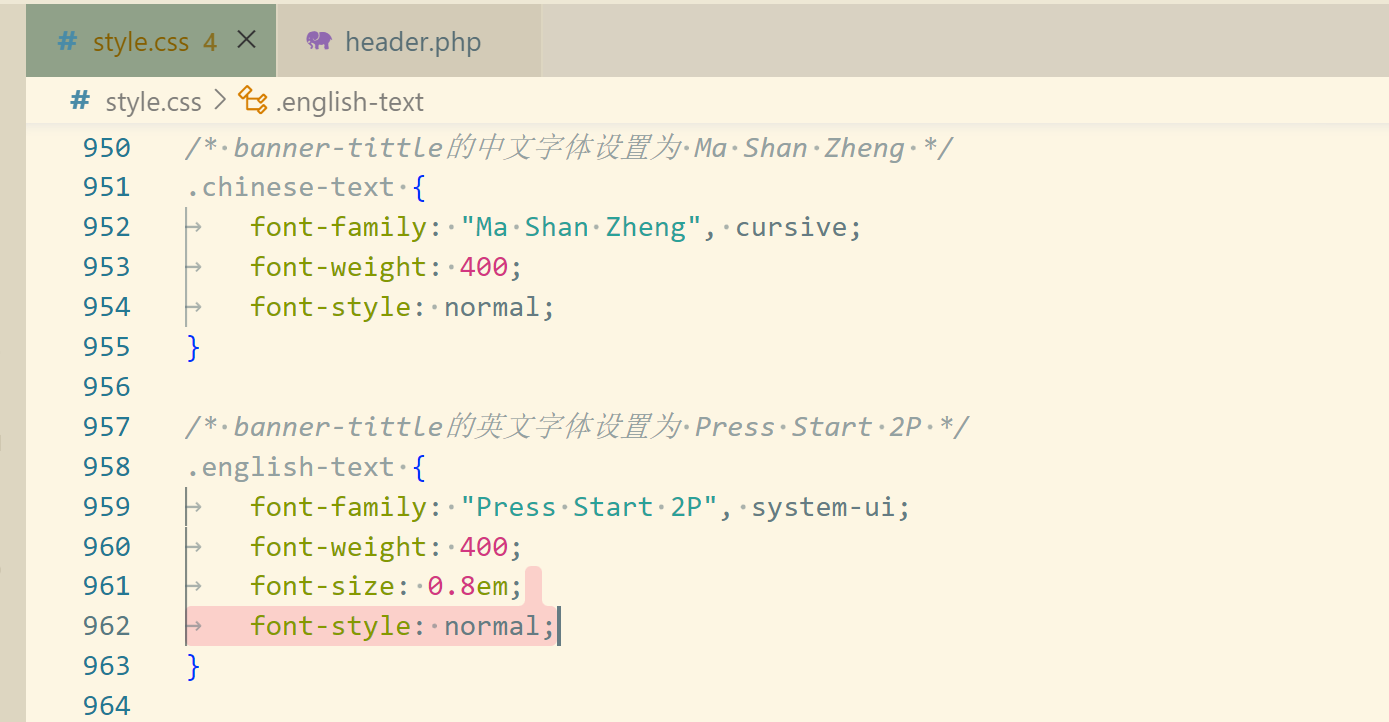
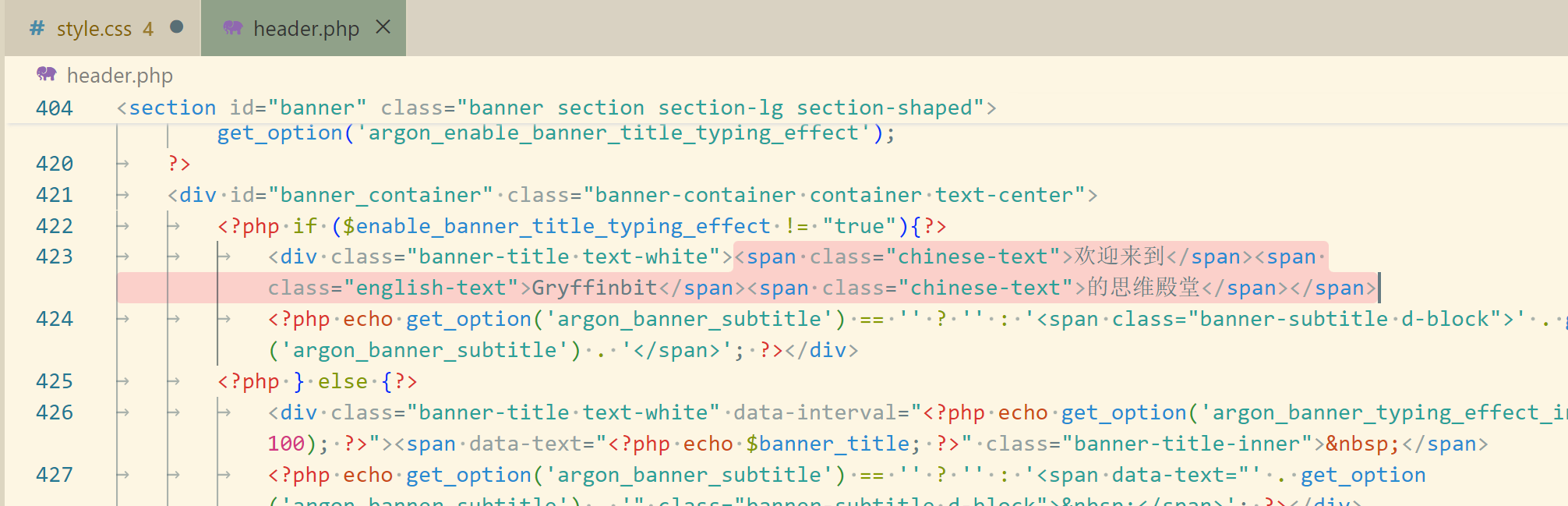
强制修改为固定的文字内容和字体,修改header.php和style.css创造新的类


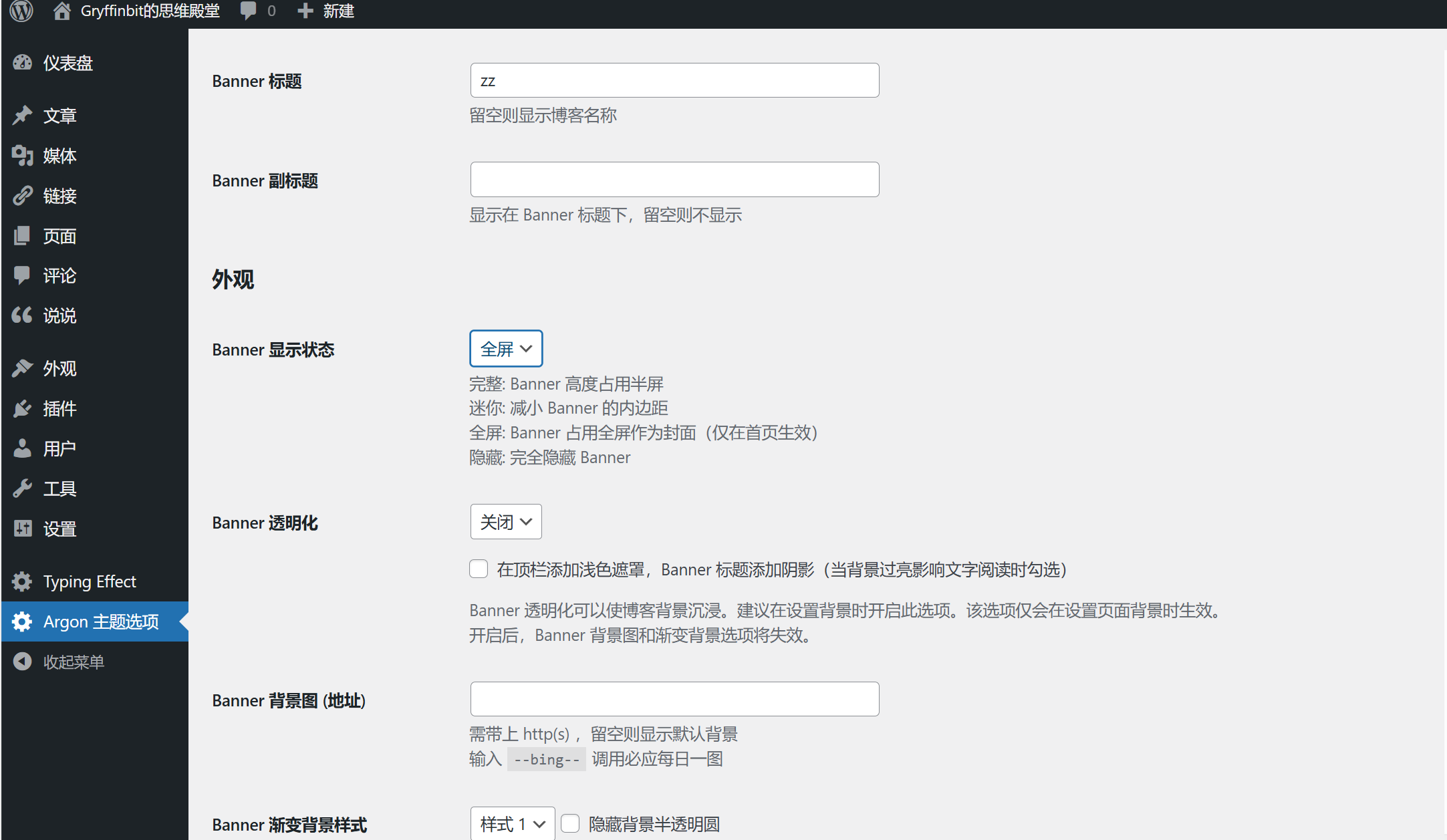
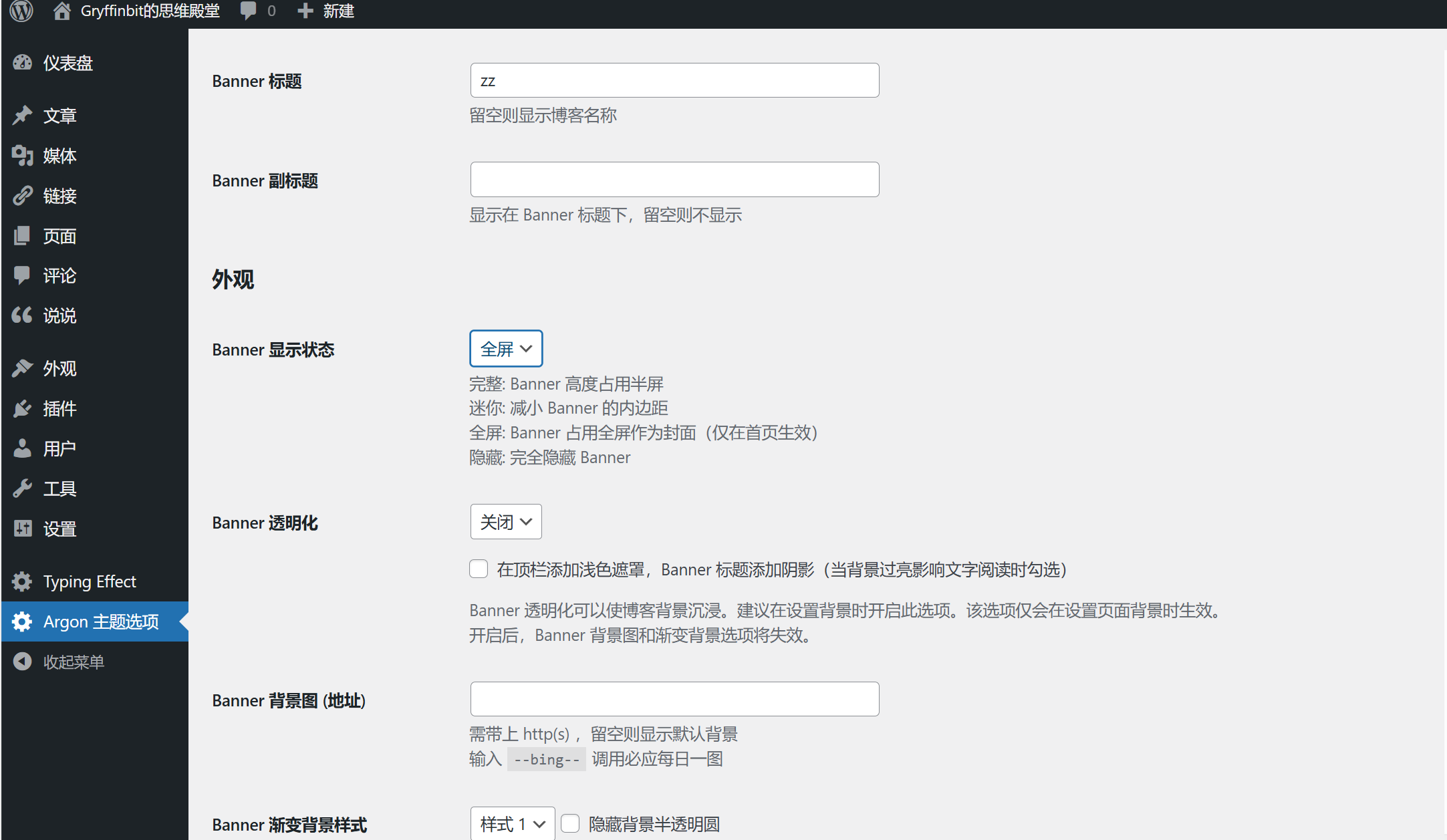
Argon 主题选项
在Argon主题选项页面进行编辑,修改banner、菜单等
动态部署了一半,然后觉得还是静态优雅,这篇文章就写到这儿吧。我要把博客换回静态了,再升级改造一下。告辞!去写另外一篇blog部署文章咯!
wordpress修改版
链接: https://pan.baidu.com/s/1T2mD_V3JQnpaV9VC8lI2Ug?pwd=numu 提取码: numu 复制这段内容后打开百度网盘手机App,操作更方便哦
–来自百度网盘超级会员v7的分享